【プラグイン】Crayon Syntax Highlighter
Crayon Syntax Highlighterに乗換え!ソースコードを色分けて行番号表示
Crayon Syntax Highlighterは、記事の中でソースコードを綺麗に表示できるプラグインです。WordPressプラグインで動作するSyntax Highlighter(シンタックス・ハイライター)です。
使い方は簡単です。プラグインをインストールすると、記事編集エディタに専用のボタンが追加され、そのボタンを押すと表示される挿入画面から表示するソースコードを登録します。
このプラグインを利用すると、ソースコードがエディタがのように綺麗に表示できます。見栄えと使い勝手が良いので非常に役に立つプラグインです。Webサイト上でHTML/CSSやプログラミングのコードを解説する機会が多い方は、このプラグインを活用しましょう。
このプラグインが優れている点
- Webサイト上でエディタのように綺麗にソースコードを表示できる。
- WordPressプラグインで動作するSyntax Highlighter(シンタックス・ハイライター)です。
- 記事編集エディタに専用のボタンが追加され、そのボタンを押すと表示される挿入画面からソースコードを登録します。
- ショートコードを利用して記述することもできる。
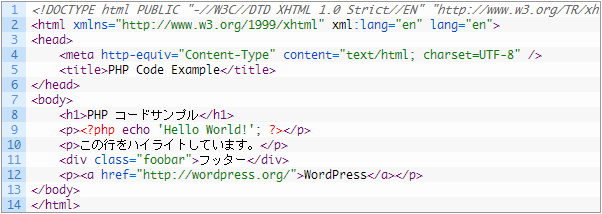
ソースコードの表示例(画像の見本)

プラグインの設定
管理画面の場所
このプラグインの管理画面は、下記の場所にあります。
WordPress管理画面 > 設定 > Crayon
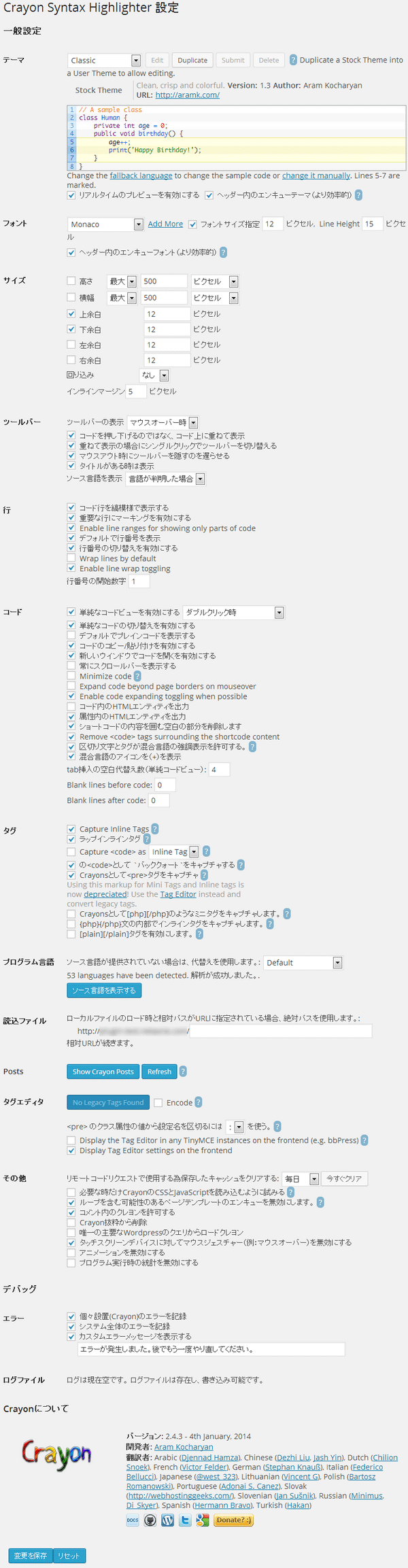
管理画面の設定
このプラグインの管理画面は日本語化されています。管理画面の説明を読み、必要に応じて設定を変更して下さい。
ちなみに、プラグインの設定は、特に変更しなくても初期設定のままでも利用可能です。

ソースコードの挿入方法
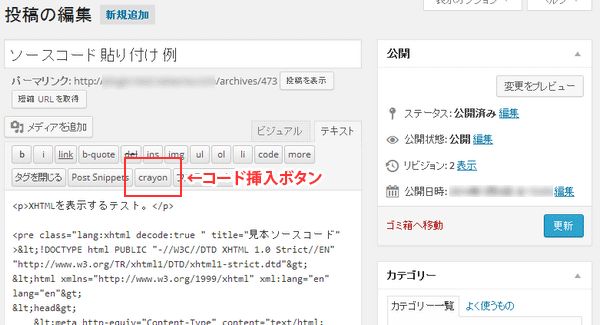
プラグインをインストールすると、記事編集エディタに専用のボタンが追加されます。そのボタンをクリックすると、挿入するソースコードの挿入画面が表示されます。
記事編集エディタ

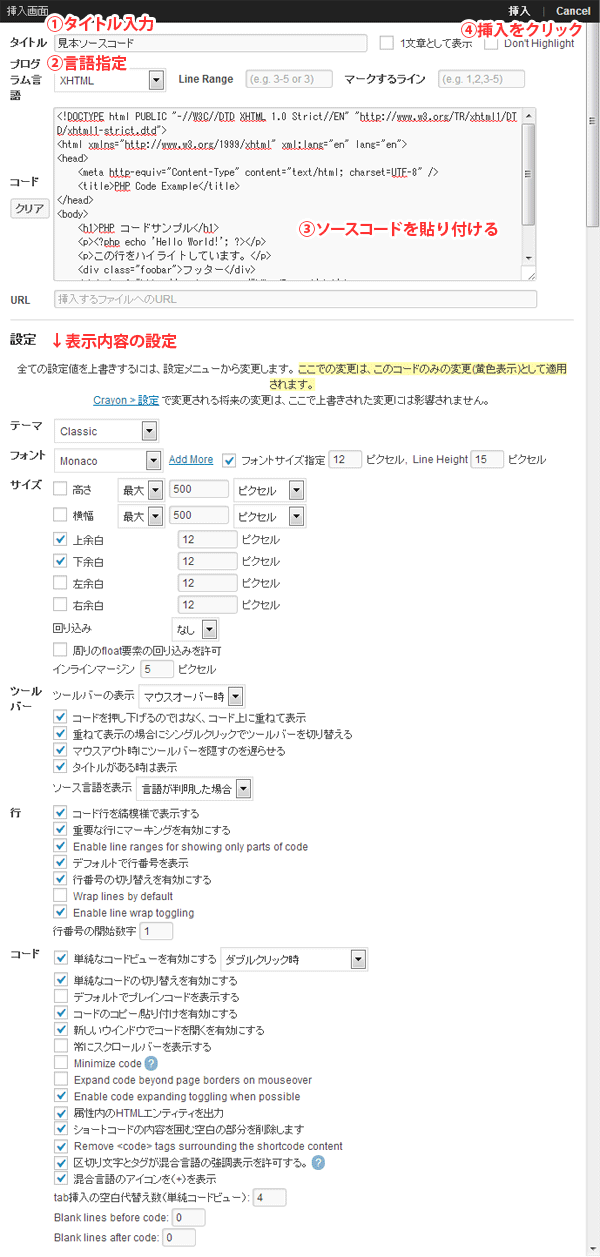
挿入画面
この画面で挿入するソースコードの設定を行います。右上にある挿入のリンクをクリックすると、記事編集エディタにコードが挿入されます。